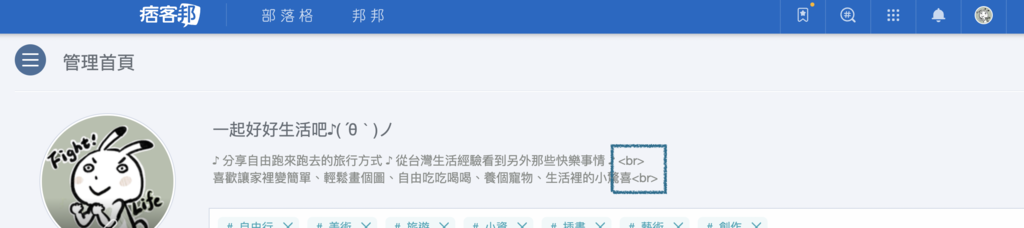
今天要討論的語法,就是最上面的標題下藍色框框這塊!

因為自己小副標很長,想做換行,但因為套用了痞客邦最新月份簡約風的樣式,當我們打開樣式管理後台CSS語法後,會發現
崩潰!語法超亂!根本找不到!
上網也搜尋不到,最後嘗試出來後就來分享拉!!

首先這個語法的書寫是HTML的書寫邏輯,所以可以直接在進入部落格後台,最上方的文字打上HTML語法就可以執行了!
就是這麼簡單,講完了XD 所以當我想要跳行,打上換行的<br>就可以直接在前台執行唷
最後附上幾個好用的HTML語法,給想要用的夥伴參考嚕:
<u>文字加底線</u>
<marquee>跑馬燈效果</marquee>
<a href="連結網址">指定超連結</a>
註記:斜體、粗體都無效唷,應該是原本版面語法中有對形式上更上一層的語法,所以無法在這邊做更動
(更新:換行 <br>語法系統修正過了,不用再特別打出來囉)
以上!希望能幫上大家!
附上其他找到的語法素材庫,有興趣可以自行玩看看唷
HTML語法整理! 3分鐘快速弄懂常用語法! | 快樂學程式
文章標籤
全站熱搜



 留言列表
留言列表